html>
<head>
<title>中国站长天空-网页特效-表单特效-给文本框添加灰色提示文字</title>
<meta http-equiv="content-Type" content="text/html;charset=gb2312">
</head>
<body>
<!--把下面代码加到<body>与</body>之间-->
<input type="text" id="key" name="key" value=" 请输入关键词" onFocus="if(value==defaultValue){value='';this.style.color='#000'}" onBlur="if(!value){value=defaultValue;this.style.color='#999'}" style="color:#999999">
</body>
</html>
在cs后台页面获取input的值方法
概述:
想在后台cs页面得到前台页面aspx中html控件input输入的值.
解决方法如下:
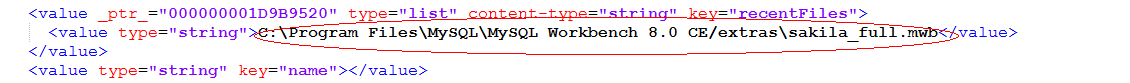
1.用Request["name"].toString();.
前台代码如下:
![]()
用户名:<input name="username" type="text">
后台获取代码如下(记住:一定要是name的值,不是id的值):
![]()
string username = Request["username"].ToString();
2.用Request.Form.Get("name").ToString();
前台代码如上一样.
后台获取代码如下:
![]()
string username = Request.Form.Get("username").ToString();
3.用Request["name"];
前台代码如上一样。
后台获取代码如下:
code
string usrname=Request["name"];
注:在前台获取html的值:
方法:document.all.("你的控件的id").value;
例如:下面实现了在页面中搜索的功能
<input id="t1" type="text" />
<input id="Button1" οnclick="findInPage(document.all.t1.value)"
type="button" value="button" />
<script language="javascript">
var NS4 = (document.layers);var IE4 = (document.all);var win = window;var n = 0;
function findInPage(str){
var txt, i, found;
if (str == '') return false;
if (NS4){
if (!win.find(str))
while(win.find(str, false, true))
n++;
else
n++;
if (n == 0)
alert('Not found.');}
if (IE4){
txt = win.document.body.createTextRange();
for (i = 0; i <= n && (found = txt.findText(str)) != false; i++){
txt.moveStart('character', 1);
txt.moveEnd('textedit');}
if (found){
txt.moveStart('character', -1);
txt.findText(str);
txt.select();
txt.scrollIntoView();
n++;}else{if (n > 0){
n = 0;
findInPage(str);}else alert('没有符合查询条件的数据!');}}return false;}
</script>
这样就可以实现在页面中来搜索内容了。呵呵